عطر الجنه
كاتب محترف
- إنضم
- 26 يونيو 2019
- المشاركات
- 6,551
- النقاط
- 4,901

تحسين سرعة موقع ووردبريس تتوقف على الكثير من العوامل مثل ملفات js وملفات css و الصور وغيرها من مثل هذه العوامل التي سنتحدث فيها بالتفصيل ..
قبل ان نقوم بشرح عملي وتفصيلي لحل مشكلات اختبار PageSpeed Insights يجب علينا ان نتحدث عن بعض النقاط الهامة التي يجب ان يفهمها كل شخص منا ..
هل من الضروري ضبط سرعة موقعك؟
بالتاكيد اخي يجب عليك ضبط سرعة موقعك فهي احد اهم الوسائل وافضل الطرق للتصدر في نتائج محركات البحث لانها تعطيك اولوية هامة في التصدر.
هل باتباع الخطوات الموجودة في هذه المقالة سيتحسن تقييم PageSpeed Insights؟
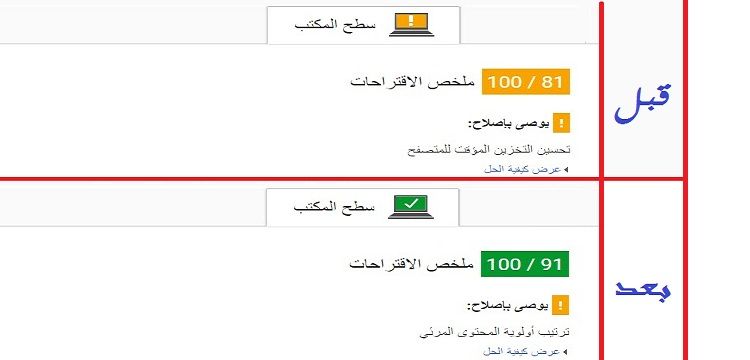
شاهد الصورة الموجودة في الاعلى, كيف كان تقييم الموقع 81 قبل تحسينه بنفس الخطوات الموجودة في المقالة, وكيف اصبح 91 بعد التحسين, والتجربة خير دليل.
هل سيقع اي ضرر للموقع في حال لم يتم تحسين السرعة؟
في هذه الحالة اذا كانت الاجابة علمياً فستكون نعم.
واذا كانت عملية ستكون (حسب منافسيك) فاذا كان المنافس قام بضبط السرعة فعليك بضبطها افضل منه واذا لم يكن هناك منافسة من الاساس على كلمة بحثية فلن يكون هناك ضرر.
هناك بعض المواقع تتصدر النتائج دون ضبط السرعة كيف ذلك؟
نعم اخي الكريم فهناك بعض المواقع تتصدر النتائج بقوة وتعتبر من اهم المواقع في مجالها ولكن هل فكرت عزيزي في كونه براند قوي يحتاجه الزوار ويوفر المعلومات القوية واقوى مثال على ذلك موقع اليوم السابع فإنه من اهم المواقع الاخبارية التي يتابعها الملايين ولكن لا يوجد سرعة لديه بالفعل وهذا هو المقصود ان موقعك اذا كان براند قوي يحتاجه الزوار فمن الممكن التصدر دون ضبط السرعة.
والان ..
نقاط هامة للحفاظ على سرعه موقعك
- قم بمسح الاضافات الزائدة والغير مفعلة داخل موقعك فورا.
- قم بتقليل الاضافات بحد اقصى 8 اضافات.
- لا تقوم بتكرار اضافات لها نفس الوظيفة ( GOOGLE XML SITEMAP = YOAST ).
- لا تقوم باستخدام اكثر من اضافة للسرعة.
هناك بعض الخطوات تستدعي تدخل برمجي.
كيف نقوم بضبط سرعة الموقع ؟
( الشرح نتيجة عن تجارب شخصية تم عملها على الكثير من المواقع )
هذه صورة لاغلب المشاكل التي تظهر لنا

==========================================
المشكلة الاولى
تحسين الصور

لكي نقوم بتحسين الصور وضغطها نقوم باستعمال اضافة WP SMUSH
شرح تركيب الاضافة

الاضافة غير معقدة, فبعد تنصيبها وتفعيلها, فقط اضغط على BULK SMUCH NOW كما في الصورة.

=========================================
المشكلة الثانية والثالثة
تصغير css وjs

حل هذه الخطوة بسيط جدا وسهل دون تعب وعناء لمواقع تقوم بضغط لك الملفات ووو.
بعد عمل الاختبار لموقعك مباشرة اذا نزلت لاسفل الاختبار ستجد الرسالة التالية ..

سنقوم بتحميل تلك الموارد وسنجد بداخلها الملفات مضغوطة تماما وجاهزة للرفع مباشرة نقوم برفعها داخل السي بانل مع استبدالها بالملفات القديمة.
( الملفات تشمل صور + js + css ) حسب حالة الموقع (مع مراعاة نسختي الجوال وDesktop).
=========================================
المشكلة الرابعة
تحسين التخزين المؤقت + تمكين الضغط

نقوم بوضع هذه الاكواد داخل ملف htaccess كما هي دون اي تعديل وتصلح لجميع المواقع
<IfModule deflate_module> <IfModule filter_module> AddOutputFilterByType DEFLATE ****/plain ****/html AddOutputFilterByType DEFLATE ****/xml application/xml application/xhtml+xml application/xml-dtd AddOutputFilterByType DEFLATE application/rdf+xml application/rss+xml application/atom+xml image/svg+xml AddOutputFilterByType DEFLATE ****/css ****/java****** application/java****** application/x-java****** AddOutputFilterByType DEFLATE font/otf font/opentype application/font-otf application/x-font-otf AddOutputFilterByType DEFLATE font/ttf font/truetype application/font-ttf application/x-font-ttf </IfModule> </IfModule> # Turn on Expires and set default to 0 ExpiresActive On ExpiresDefault A0 # Set up caching on media files for 1 year (forever?) <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav)$"> ExpiresDefault A29030400 </FilesMatch> # Set up caching on media files for 1 week <FilesMatch "\.(gif|jpg|jpeg|png|swf)$"> ExpiresDefault A604800 </FilesMatch> # Set up 1 week caching on commonly updated files <FilesMatch "\.(xml|txt|html|js|css)$"> ExpiresDefault A604800 </FilesMatch> # Force no caching for dynamic files <FilesMatch "\.(php|cgi|pl|htm)$"> ExpiresActive Off </FilesMatch> ExpiresActive On ExpiresByType image/gif "access 1 week" ExpiresByType image/jpeg "access 1 week" ExpiresByType image/png "access 1 week" ExpiresByType ****/css "access 1 week" ExpiresByType application/x-shockwave-flash "access 1 week" ExpiresByType application/x-java****** "access 1 week"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<IfModule deflate_module>
<IfModule filter_module>
AddOutputFilterByType DEFLATE ****/plain ****/html
AddOutputFilterByType DEFLATE ****/xml application/xml application/xhtml+xml application/xml-dtd
AddOutputFilterByType DEFLATE application/rdf+xml application/rss+xml application/atom+xml image/svg+xml
AddOutputFilterByType DEFLATE ****/css ****/java****** application/java****** application/x-java******
AddOutputFilterByType DEFLATE font/otf font/opentype application/font-otf application/x-font-otf
AddOutputFilterByType DEFLATE font/ttf font/truetype application/font-ttf application/x-font-ttf
</IfModule>
</IfModule>
# Turn on Expires and set default to 0
ExpiresActive On
ExpiresDefault A0
# Set up caching on media files for 1 year (forever?)
<FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav)$">
ExpiresDefault A29030400
</FilesMatch>
# Set up caching on media files for 1 week
<FilesMatch "\.(gif|jpg|jpeg|png|swf)$">
ExpiresDefault A604800
</FilesMatch>
# Set up 1 week caching on commonly updated files
<FilesMatch "\.(xml|txt|html|js|css)$">
ExpiresDefault A604800
</FilesMatch>
# Force no caching for dynamic files
<FilesMatch "\.(php|cgi|pl|htm)$">
ExpiresActive Off
</FilesMatch>
ExpiresActive On
ExpiresByType image/gif "access 1 week"
ExpiresByType image/jpeg "access 1 week"
ExpiresByType image/png "access 1 week"
ExpiresByType ****/css "access 1 week"
ExpiresByType application/x-shockwave-flash "access 1 week"
ExpiresByType application/x-java****** "access 1 week"
هذه الاكواد تقوم بتفعيل الضغط التلقائي للموقع وتفعيل التخزين المؤقت بالكامل للموقع.
في بعض الاحيان يقوم البعض باستعمال احصائيات جوجل وجوجل ادسنس وغيرها, والتي تولد طلبات اكثر وتبطئ سرعة الموقع.
لحل مشكلة احصائيات جوجل Google Analytics:
نقوم بمسح الكود الخاص بجوجل احصائيات ونقوم بوضع الكود التالي داخل ملف الفوتر :
<****** src="https://cdn.jsdelivr.net/ga-lite/latest/ga-lite.min.js" async></******> ********** var galite = galite || {}; galite.UA = 'UA-82805846-1'; //</******>
1
<****** src="https://cdn.jsdelivr.net/ga-lite/latest/ga-lite.min.js" async></******> ********** var galite = galite || {}; galite.UA = 'UA-82805846-1'; //</******>
مع استبدل UA-82805846-1 بالرقم الخاص بك.
اما جوجل ادسنس فنقوم بالبحث عن روابط الملفات الخارجية داخل الموقع ونقوم باستبدالها بملفات محلية داخل الموقع وبكده نضمن حل المشكلة من الجذور ( تستدعي وجود مبرمج ) .
================================================
المشكلة الخامسة
التخلص من عناصر جافا سكريبت وCSS التي تحظر عرض المحتوى في الجزء العلوي
هذه المشكلة حلها سلاح ذو حدين.
من الممكن بعد تنفيذ الحل تشوه الشكل العام لموقعك او النجاح في حل المشكلة وبنسبة 90% لا يحدث اي تشوه.
في حالة التنفيذ وحدوث تشوه قم بتعطيل الاضافة وقم باستدعاء مبرمج.
لحل هذه المشكلة نقوم بعمل الآتي:
نقوم بتركيب الاضافه التالية autoptimize
ونقوم بعمل الاعدادات كما بالصورة التالية تماما :

====================================
المشكلة السادسة تقليل وقت استجابة الخادم

هذه المشكلة تتوقف على مدى استجابة السيرفر وسرعته وغالبا ما تحدث هذه المشكلة مع الاستضافات المشتركة
واحيانا السيرفر يستجيب للاصلاح واحيانا لا يستطيع لقلة الامكانيات.
هذه المشكلة حلها فقط في كاش قوي
وذلك يتم عن طريق اضافة WP SUPER CACHE واعداداتها هي كالتالي:




بعد عمل الاعدادات كاملة كما بالصور.
قم بفحص السرعة الخاصة بموقعك اكثر من مرة.
حتي تقوم العناكب بالوصول الى الكاش الخاص بالموقع.
وهكذا ستنحل المشكلة تماما, وتصل الى تقييم عالي جداً بأذن الله.

