عطر الجنه
كاتب محترف
- إنضم
- 26 يونيو 2019
- المشاركات
- 6,551
- النقاط
- 4,901

اهم عناصر Schema ومحدد البيانات Structured Data
تحدثنا سابقاً عن طريقة استخدام ترميز schema.org لتحسين النتائج في محرك البحث, وذلك باستخدام اكواد ترميز Schema كلغة نشرح فيها لمحرك البحث عن محتوى الموقع, ويمكنك مراجعة المقالة من الرابط التالي: محدد البيانات المنظمة Structured Data باستخدام schema.org.
اليوم سنتحدث عن اهم عناصر تحديد البيانات والتي تُستخدم على الاغلب في جميع المواقع ومن الضروري الاهتمام بها, كما وسأشرح طريقة وضعها داخل الموقع, بأذن الله الأمر سهل وبسيط وبحاجة للصبر والتجربة والتعلم.
كل ترميز سأتحدث عنه في هذه المقالة له اهمية خاصة, وستجده في جميع المواقع الكبيرة والمتصدرة محركات البحث, لذلك حاول الحصول على المعلومات الواردة في هذه المقالة حتى لو لم تكن تريد تطبيقها في موقعك, لأنني متأكد انها ستفيدك في المستقبل.
المنظمات Organization
تساعد organization schema markup على التعريف بالاسم التجاري الخاص بك, وتقديم معلومات مهمة لمحرك البحث ليقوم بعرضها في محرك البحث عن البحث عند الاسم التجاري لموقعك, والمعلومات التي ستقدمها ستكون مثل الشعار وروابط صفحات موقعك على شبكات التواصل الاجتماعي, ورقم الهاتف, لتظهر بشكل جميل في محرك البحث.

لاحظ في الصورة كيف قام Linkedln بتقديم كل المعلومات لمحرك البحث من الاسم التجاري والشعار ورابط الشركة والوصف والسعر واسم المدير وتاريخ بناء الشركة “الموقع” واسماء الشركاء, حيث يمكنك اضافة الكثير من المعلومات, وهذا مثال على الكود باستخدام JSON-LD
<****** type="application/ld+json"> { "@con****" : "http://schema.org", "@type" : "Organization", "legalName" : "Elite SEM", "url" : "http://elitesem.com/", "contactPoint" : [{ "@type" : "ContactPoint", "telephone" : "+1-646-350-2789", "contactType" : "customer service" }] "logo" : "http://elitesem.com/wp-content/uploads/2014/03/Elite_SEM_Logo_2014.png", "sameAs" : [ "http://www.facebook.com/EliteSEM", "http://www.twitter.com/elitesem", "http://plus.google.com/+Elitesem", "https://www.youtube.com/user/EliteSEMInc", "http://www.linkedin.com/company/elite-sem", "https://www.wikidata.org/wiki/Q20736641"] } </******>
view raw org-schema-markup hosted with ❤ by GitHub
قم بتغيير المعلومات الموجودة في الكود السابق الى المعلومات الخاصة بموقعك “الاسم والرابط ورقم الهاتف والشعار وروابط صفحات شبكات التواصل الاجتماعي, وضع هذا الكود في اي مكان تريد سواءً كان قالب الهيدر او الصفحة الرئيسية او الفوتر.
ترميز ***Site
يساعد ترميز ***site على تعريف موقعك بشكل افضل في محرك البحث وذلك بالنسبة للزائر, فمثلاً لو كنت تريد ظهور اسم موقعك عوضاً عن دومين الموقع سيساعدك هذا الترميز في ذلك, كما ويمكنك الاستفادة ايضاً من وضع مربع بحث تحت نتائج موقعك في محرك البحث. في البداية لنتحدث عن طريقة اظهار اسم موقعك في محرك البحث, وهي بسيطة باستخدام هذا الكود:
<div itemscope itemtype="http://schema.org/***Site"> <link itemprop="url" href="http://www.example.com/"/> <form itemprop="potentialAction" itemscope itemtype="http://schema.org/SearchAction"> <**** itemprop="target" content="http://example.com/search?q={query}"/> <input itemprop="query-input" type="****" name="query"/> <input type="submit"/> </form> </div>
1
2
3
4
5
6
7
8
<div itemscope itemtype="http://schema.org/***Site">
<link itemprop="url" href="http://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="http://schema.org/SearchAction">
<**** itemprop="target" content="http://example.com/search?q={query}"/>
<input itemprop="query-input" type="****" name="query"/>
<input type="submit"/>
</form>
</div>
قم بنسخه وتغيير اسم الموقع ورابط الموقع الى اسم موقعك والرابط.

والان لنتحدث عن طريقة اظهار مربع البحث لموقعك في محرك البحث, حيث يجب عليك عمل خطوتين لضمان عمل مربع البحث الخاص بك في محرك البحث.
الخطوة الاولى: وهي ارسال موقعك الى Google Custom Search Engine, فبعد تسجيل الدخول باستخدام حسابك في جوجل, قم بادخال رابط الموقع ولغة الموقع واسم محرك البحث ثم الضغط على Create.

نجحت في اضافة موقعك, الآن قم بالضغط على Get Code للحصول على الكود لوضعه داخل موقعك.

قم بنسخ الكود ووضعه في مكان مناسب في موقعك, فهذا الكود هو عبارة عن محرك بحث سيظهر في موقعك, قم باختيار مكان مناسب له في الهيدر او الفوتر او اي مكان.
ملاحظة: إذا لم تجد مكان مناسب لمحرك البحث في موقعك, وكنت تستخدم ووردبريس حصراً, أذهب الى المحرر, ثم قم بالتعديل على ملف searchform.php , احذف كل شيء بداخله وقم بوضع الكود الذي نسخته في الاعلى داخل الملف ثم قم بحفظ الملف. الآن اذهب الى مظهر>>ودجات, ستجد ودجات جاهزة اسمها بحث او Search, قم باضافتها في السايد بار بسهولة, “كما فعلت هنا في الموقع الناجح”. الخطوة الثانية: قم بنسخ الكود التالي ووضعه في الصفحة الرئيسية في موقعك.
قم بتغيير اسم موقعك والرابط, احصل على معلومات اضافية مهمة من خلال المقالة التالية: طريقة اظهار مربع البحث لموقعك في جوجل

عناصر التصفح SiteNavigationElement
يساعد هذا الترميز على معرفة اهم صفحات موقعك, مثلاً الصفحات الموجودة في الهيدر من اهم المقالات وصفحة اتصل بنا وصفحة التسجيل وهكذا.

يمكنك استخدام الكود التالي في حال كانت لديك خبرة بسيطة في HTML, لانه لو كانت الروابط في الهيدر فعليك ان تقوم بتنسيقها وفق التنسيق التالي:
<ul itemscope itemtype="http://www.schema.org/SiteNavigationElement"> <li itemprop="name"><a itemprop="url" href="http://www.travelstore.com/our-advan***e">Our Advan***e</a></li> <li itemprop="name"><a itemprop="url" href="http://www.travelstore.com/our-travel-experts">Travel Experts</a></li> <li itemprop="name"><a itemprop="url" href="http://www.travelstore.com/destinations">Destinations</a></li> <li itemprop="name"><a itemprop="url" href="http://www.travelstore.com/cruises">Cruises</a></li> <li itemprop="name"><a itemprop="url" href="http://www.travelstore.com/interests">Interests</a></li> <li itemprop="name"><a itemprop="url" href="http://www.travelstore.com/explore-your-world/interests/hotels-and-resorts">Hotels</a></li> <li itemprop="name"><a itemprop="url" href="http://www.travelstore.com/travel-guides">Travel Resources</a></li> </ul>
view raw nav-schema-markup hosted with ❤ by GitHub
ترميز Video Schema
في حال كان يحتوي موقعك على فيديو او كانت المقالة والصفحة خاصة بهذا الفيديو, عليك تنبيه محرك البحث ان هناك فيديو مهم, وتقديمه بشكل جيد لمحرك البحث لفهمه وادارج نتائجك في مراكز متقدمة فكما نلاحظ وجود نتائج لمواقع غير اليوتوب في نتائج البحث.

ما سنهتم به هنا هو الاسم والوصف والصورة التي تظهر في محرك البحث والوقت, وهذا هو الكود الذي ستضعه في الصفحة التي يوجد بها الفيديو.
<div itemscope itemtype="http://schema.org/VideoObject"> <link itemprop="url" href="http://www.ted.com/talks/boaz_almog_levitates_a_superconductor"> <**** itemprop="name" content="The levitating superconductor" /> <**** itemprop="de******ion" content="How can a super-thin 3-inch disk levitate something 70,000 times its own weight? In a riveting demonstration, Boaz Almog shows how a phenomenon known as quantum locking allows a superconductor disk to float over a magnetic rail — completely frictionlessly and with zero energy loss. Experiment: Prof. Guy Deutscher, Mishael Azoulay, Boaz Almog, of the High Tc Superconductivity Group, School of Physics and Astronomy, Tel Aviv University." /> <**** itemprop="uploadDate" content="2015-02-05T08:00:00+08:00" /> <**** itemprop="duration" content="PT10M25S"> <img itemprop="thumbnailUrl" src="https://tedcdnpi-a.akamaihd.net/r/tedcdnpe-a.akamaihd.net/images/ted/b9693798223a4101be834398af15df5560d3f25c_1600x1200.jpg?quality=95&w=480" /> </div>
view raw video-schema-markup hosted with ❤ by GitHub
الان قم بتغيير اسم الفيديو والوصف والرابط والوقت ومدة الفيديو والصورة المصغرة البارزة.
المدونات Schema Article
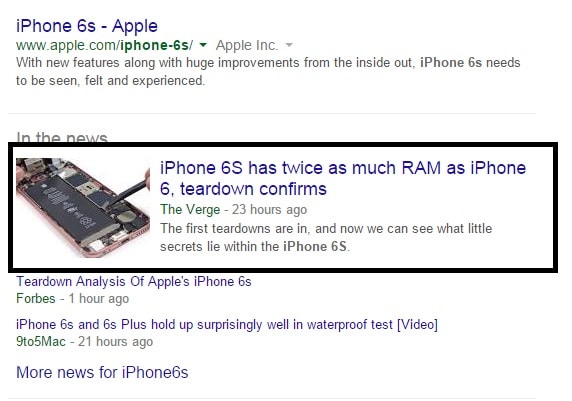
يستفيد من هذا الترميز من يملك موقع اخباري او موقع تدويني, مثل NewsArticle و BlogPosting, حيث تستطيع لفت نظر الباحث بتحسين نتيجتك في محرك البحث عن طريق وضع صورة لنتيجتك, بالاضافة الى معلومات اخرى ستدفعك جيداً في محرك البحث.

لاحظ ظهور الصورة واسم الموقع “فقط” وعنوان الخبر او المقالة, لذلك كل ماعليك فعله هو وضع الكود داخل الخبر, والتعديل عليه بما يلزم.
<****** type="application/ld+json"> { "@con****": "http://schema.org", "@type": "Article", "headline": "Emmys 2015: The 5 categories we're most excited to see", "image": "http://rack.1.mshcdn.com/media/ZgkyMDE1LzA5LzIwLzQ0L2YyOGFiZmM5NmNkLmQ5ZjgxLmpwZwpwCXRodW1iCTEyMDB4NjI3IwplCWpwZw/418b1a9e/940/f28abfc9-6cd9-217b-8bc7-fd48dd3621a9_MM714-21.jpg", "keywords": ["television","emmys","uncategorized","entertainment","tv","emmys-2015"], "datePublished": "2015-09-20T13:39:38Z", "articleSection": "entertainment", "creator": "Sandra Gonzalez", "author": "Sandra Gonzalez", "articleBody": "The 2015 Emmy Awards are upon us, and while television's biggest night has in several years etc....", "mainEntityOfPage": "True" } </******>
view raw article-schema-markup hosted with ❤ by GitHub
قم بتغيير العنوان والصورة والكلمات المفتاحية والتاريخ والكاتب والتصنيف.
عناصر الصفحة ***PageElement
اجد العديد من المواقع تقوم باستخدام ترميز ***PageElement وعند البحث عن السبب وما فائدتها, كان الجواب واحد, هي اعطاء معلومات لمحرك البحث عن مكان الهيدر والفوتر والسايدبار, ولكن ما الفائدة من اعطاء هذه المعلومات لمحرك الباحث؟, لم اجد اجابة مقنعة.
فعند بداية الصفحة ستستخدم WPHeader وفي نهاية الصفحة ستسخدم WPFooter وعند الاجناب ستستخدم WPSideBar, كما ويوجد اقسام اخرى ولكن هذه الثلاثة اهمها.
لن اشرحها, لاني غير مقتنع بها وبرأيي انها ليست ذات فائدة كبيرة.

