
محتويات المقالة
[ad_1]
Website design with xhtml and html
تعليم المستخدم كيف يبدأ بتصميم موقع بلغة xhtml، وما هي متطلبات تصميم الموقع والبنية الهيكلية للصفحة والترويسات في لغة xhtml و html.

فهرس المحتويات
كنا قد بينا في الدرس السابق؛ تعريفات أساسية تتعلق بالمواقع، ومفهوم المواقع الالكترونية، وسوف نقوم في (الدرس الثاني) هذا بتعليم المستخدم؛ كيف يبدأ ب تصميم المواقع بلغة xhtml وhtml وكيفية عمل الترويسات ومتطلبات تصميم الموقع.
متطلبات تصميم المواقع ب xhtml وhtml
من أجل تصميم موقع ب xhtml وhtml يتطلب منك ما يلي:
- قبل كل شىء تحتاج إلى متصفح إنترنت؛ ويمكنك استخدام أي متصفح، مثل Google Chrome. أو Internet explorer. أو Mozilla Firefox…
- أيضًا تحتاج إلى برنامج محرر نصوص مثل notepad++، أو برنامج Sublime text، ولكن هذا الأخير لا يملك دعم اللغة العربية.
“اقرأ أيضًا: ما هي لغة html“
كيف أستخدم Notepad++ لتدعم مفهوم المواقع الالكترونية؟
لتصميم المواقع ب html وxhtml، بواسطة Notepad++، عليك أن تفتح التطبيق وتكتب العبارة التي تشاء، بعد ذلك يجب أن تحفظ الوثيقة بالامتداد html، فتتحول إلى وثيقة ويب، حيث يعرض النص على المتصفح الذي تستخدمه. هذا وينصح بإنشاء مجلد خاص؛ تحفظ به عناصر خطة العمل للمشروع الذي تطمح له، من صور ووثائق.
“اقرأ أيضًا: مواقع التواصل الاجتماعي“
الشكل الأساسي Syntax للغة xhtml
يتميز الشكل الأساسي للغة html بهذه الميزات:
- عناصر اللغة هي مؤثرات للغة، وتدعى tags.
- كذلك تملك معظم المؤثرات هذا الشكل tag format:
<opening tag <name
</Closing tag <name
- أيضا يكون المحتوى المطلوب موجود بين مؤثري الفتح والإغلاق، الذي يدعى حاوية container.
- أما العنصر (element) فهو عبارة عن محتوى وcontainer.
- كذلك؛ بعض المؤثرات لها صفات توضع ضمنها، على الشكل التالي:
<…name attribute1=”valu1″>
خيارات أخرى عند تصميم المواقع بلغة xhtml وhtml
هنالك خيارات إضافية؛ يمكن أن تصنف ضمن الشكل الأساسي للصفحة منها:
- يمكن إضافة تعليق؛ وهذا شكله <–…–!>
- بالإضافة إلى ذلك فإن بعض المؤثرات ليس لها محتوى، وبهذه الحالة يكتب الوسم المتعلق بها على الشكل </ name>
- أما كسر السطر فمعناه النزول إلى سطر جديد من مكان معين.
بصفة عامة: المتصفحات لا تقرأ أي تعليق أو مؤثر غير مفهوم، بل وتتجاهله، بالإضافة إلى ذلك تتجاهل المسافات، أو الأسطر المتوالية، أو كسر الأسطر.
“اقرأ أيضًا: لغة البرمجة جافا“
البنية المعيارية لوثيقة xhtml
هنا سأبدأ بكتابة البنية الأساسية المعيارية؛ لصفحة xhtml، لتكون بوابة التعلم من أجل مفهوم المواقع الالكترونية، وهي على النحو التالي:
أولاً: على كل وثيقة xhtml أن تبدأ ب:
<IDOCTYPE html>
<khtal xmlns =”http://www.w3.arg/1999/xhtml”>
بالطبع المؤثر <html> هو جذر الوثيقة بالكامل، بالإضافة إلى أنه يجب أن يكون له الواصفة xmlns، أما الجدول التالي ففيه تفاصيل الوسوم الأساسية:
| وسم البداية | وسم الإغلاق | الموقع | المهمة |
| <head> | <head/> | بعد المؤثر<html> | الترويسة |
| <title> | <title/> | ضمن المؤثر <head> | ما يكتب ضمنه هو عنوان الوثيقة الظاهر بنافذة المتصفحات |
| <body> | <body/> | بعد إغلاق الترويسة بالمؤثر <head/> | بداخله يتم إدخال كافة بيانات الوثيقة |
ثانيًا: تنتهي الوثيقة بوسم الإغلاق الخاص بالمؤثر <html> وهو <html/>
“اقرأ أيضًا: مواقع لتعلم البرمجة“
وسوم تخدم مفهوم المواقع الالكترونية بوثيقة xhtml
من أهم الوسوم الإضافية المستخدمة في الوثيقة الخاصة في تصميم المواقع ب xhtml وhtml:
الفقرات paragrapgs عند تصميم المواقع ب xhtml وhtml
على المطوّر أن يعلم؛ أنه بمجرد كتابة الوسم <p> ضمن جسم الوثيقة، فإنه يكسر السطر ويدرج سطرًا فارغًا. وبهذا السطر يبدأ المحتوى الخاص بالفقرة، وله وسم إغلاق. وقد يترك المستخدم فراغات، ولكن المتصفح يعرض كلمات الفقرة بالشكل الذي يتلاءم مع عرض السطر. من أجل توضيح هذه الفكرة، سأعرض لكم كيفية كتابة الفقرة من قبل المطوّر على الوثيقة المصدر:
|
بالطبع هذه طريقة الكتابة في المفكرة، أو Notepad++، بينما تظهر في المتصفح على الشكل التالي:
| Lana Issa Lana Issa is a famous painter, she painted a lot of paintings, and she has a lot of exhibitions. |
على المستخدم الانتباه؛ أنه قد أُهملَت الفراغات التي كتبت في المصدر، كما أنه تم تجاهل كسر السطر.
كسر السطر عند تصميم المواقع ب xhtml وhtml
في الحقيقة كسر السطر في مفهوم المواقع الالكترونية، بالأخص بلغة xhtml، يحتاح إلى تعليمة برمجية، عمومًا يتم كسر السطر في لغة xhtml بواسطة المؤثر </ pr>، وأهم ما يميز هذا المؤثر أنه مخصص للفتح والإغلاق، أي لا يحتاج لوسم بداية ووسم نهاية. ولذلك سنعود إلى الفقرة السابقة ونضع مؤثر كسر السطر بالمكان الذي نرغب بالمصدر، فيصبح المصدر هكذا:
|
أما التنفيذ في المتصفح فيكون كما يلي:
| Lana Issa
Lana Issa is a famous painter, she painted a lot of paintings, and she has a lot of exhibitions. |
الترويسات Headings في لغة html
في الحقيقة تتوفر في لغة xhtml ست ترويسات تبدأ من <h1> وتنتهي ب <h6>، أما توزيعها فيكون على الشكل التالي:
- من <h1> حتى <h3> يكون حجم الخط أكبر من الخط الافتراضي.
- بينما <h4> فهي تمثل الخط الافتراضي.
- غير أن <h5> و <h6> تستخدم خطوط أصغر من الخط الافتراضي default font.
ومثال ذلك هو ما تم كتابته بالمصدر التالي:
|
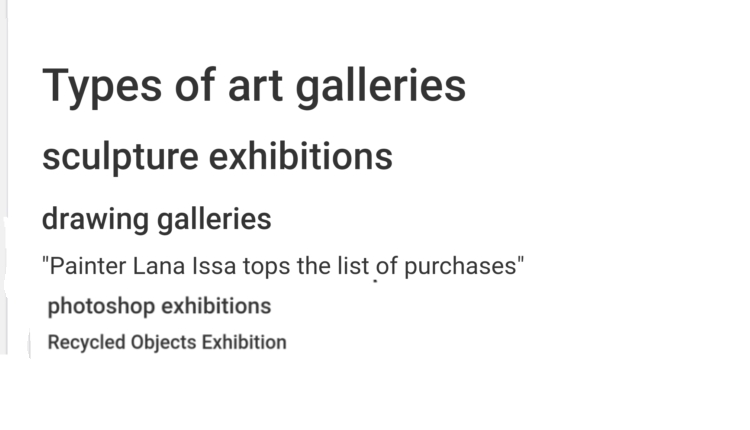
في نفس الوقت أضفنا جملة توضيحية، وقد أخذت حجم الخط الافتراضي، ووضعناها بين مقتبستين. لذلك يكون التنفيذ على المتصفح كما يلي:

- الترويسات في لغة xhtml
في النهاية نكون قد وضحنا للقارئ مفهوم المواقع الالكترونية، كذلك تعرفنا أساسيات وثيقة html وكيفية عمل الترويسات في html، بالإضافة إلى متطلبات تصميم المواقع بلغة xhtml وhtml، وسنكمل في الدرس القادم.
